The Scented Square
Luxury Perfume Store
Luxury Perfume Store
The Scented Square is an online luxury perfume store that offers a wide range of Perfumes, Colognes, and Deodorants for men, women & others.
The Scented Square is an online luxury perfume store that offers a wide range of Perfumes, Colognes, and Deodorants for men, women & others.
Client
The Scented Square (Fictional)
Services
UI Design
Typography
Web Design
Industries
E-Commerce & Retail
Date
March 2022
Scan Time
5 Mins


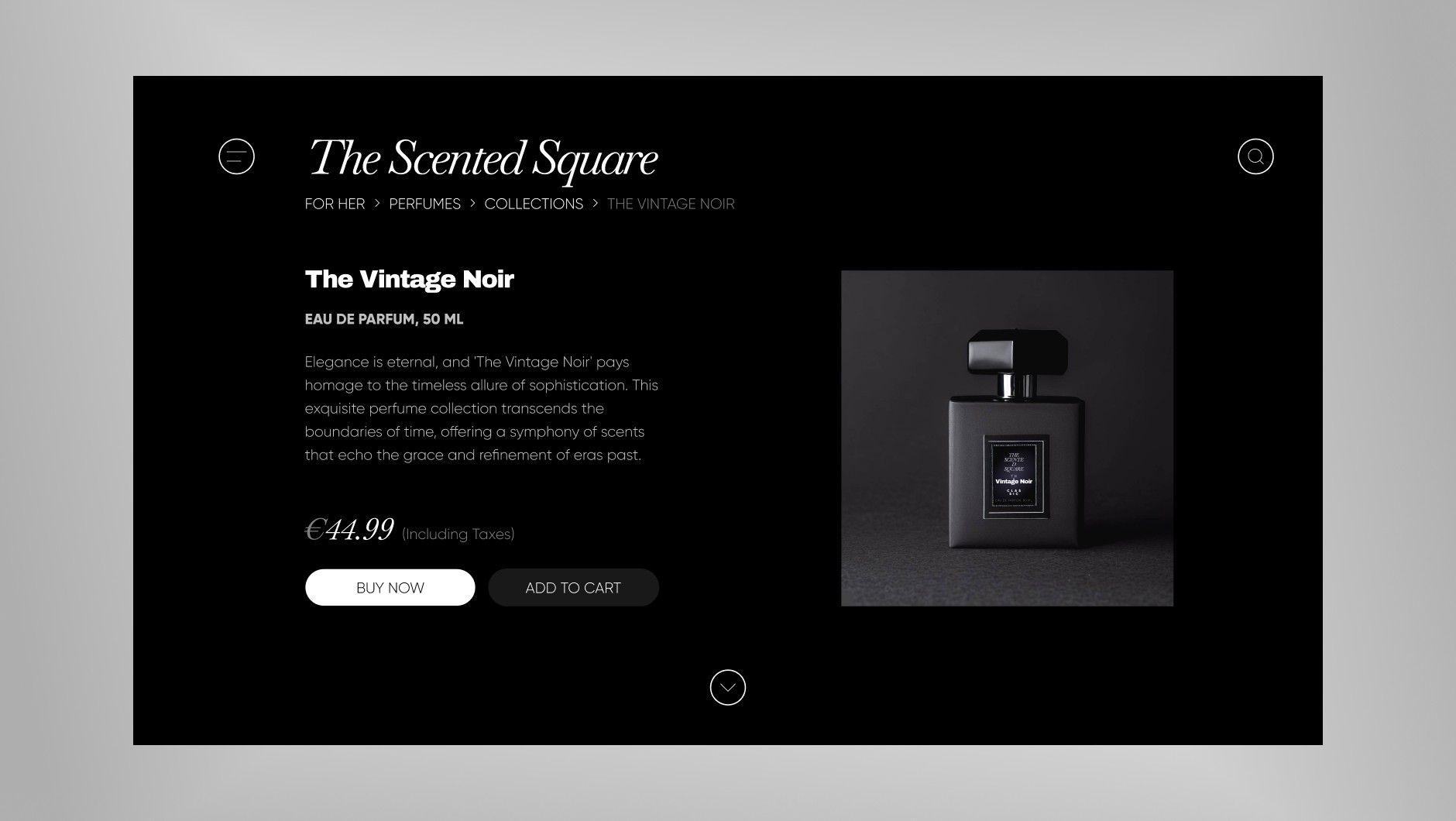
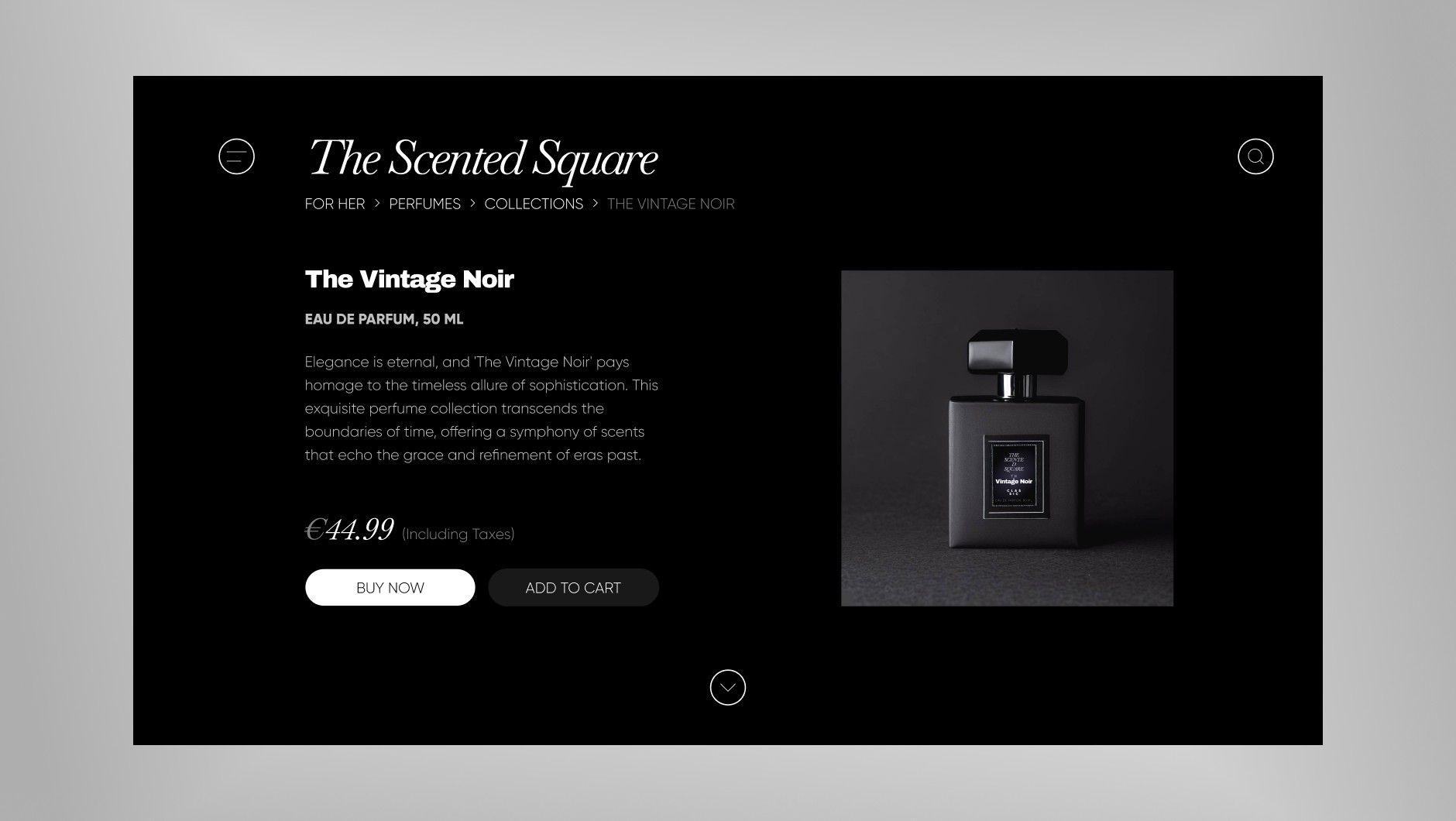
The intent of the Brand was to create a sense of elegance, luxury, and boldness complemented by rich, premium visuals.
So I decided to use a classic black and white color scheme that is used heavily by luxury brands to create a feeling of modernity & class.
The intent of the Brand was to create a sense of elegance, luxury, and boldness complemented by rich, premium visuals.
So I decided to use a classic black and white color scheme that is used heavily by luxury brands to create a feeling of modernity & class.




I decided to use weight in typography and elements to invoke different emotions for the user. For example, using a heavy font to signify boldness & emphasis and using a sleek, italics Sans-Serif font to signify elegance and luxury.
This also helped me find the right balance as one type of element complimented the other quite well.
I decided to use weight in typography and elements to invoke different emotions for the user. For example, using a heavy font to signify boldness & emphasis and using a sleek, italics Sans-Serif font to signify elegance and luxury.
This also helped me find the right balance as one type of element complimented the other quite well.




I design for the sweet spot where users, technology & business goals meet.
© 2023 Tarun Dixit | Designing Today's Ideas
I design for the sweet spot where users, technology & business goals meet.
© 2023 Tarun Dixit | Designing Today's Ideas